Hello Folks! Today we will will move ahead and learn node.js more. We are going to write our first code in node.js today. Then we will discuss about modules in node.js. This post will be long so please stay tuned and let's code together.
Initializing the working directory:
Open a suitable text editor of your choice. I will use VS Code for the whole series of Node.js to learn Node.js.
From FILE, select OPEN FOLDER and select a working directory for your learning.
The alternative to this is, right click on the desired working directory and select OPEN WITH CODE.
After the working directory has opened we will have to initialize the directory for our Node.js activities.
We do it by :
>> npm init
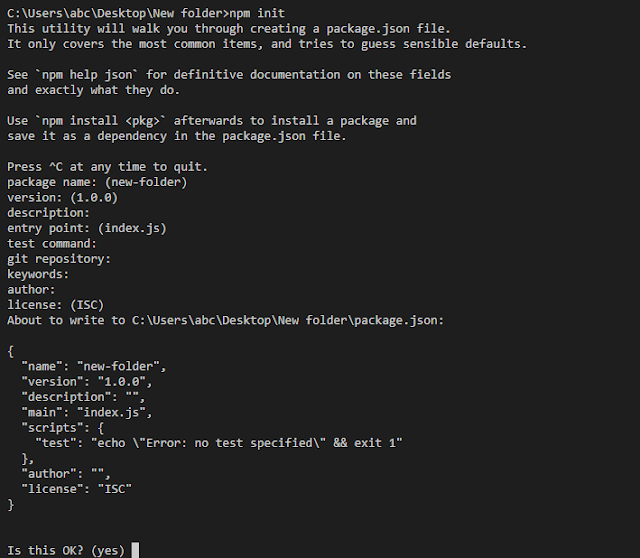
After that a series of questions are asked as shown in the following picture :
We are asked package name, version, description, entry point, test command, git repository,keywords, author and license of our project.
Don't worry. Here I have left it empty for your proper understanding but I will surely discuss about every questions asked here.
package name is the name of the current working directory. version is about the version of your project. This uses Semantic versioning scheme. In short semantic versioning uses MAJOR.MINOR.PATCH way of defining a version for our project. By default it's always 1.0.0 which says it is the first version we are writing. In the description field you have to write few lines about the project, what it is all about. entry point is a very important fact. It defines the point from where the node runtime instance starts executing our code. test command is used to define your own custom test command. We will use this in later posts. git repository defines which git repository we will like to use. You can leave this field empty if you want to initialize a new git repository for this project at the end of coding. In the author field, write your name. In the license field, you can provide the license of your project or can leave it ISC, as it is.
Then when your command line asks, "Is this OK?" type yes and press ENTER.
Congratulations, our working directory has been initialized.
In this way we install package.json for our project.
Remember its npm init and not npm package.json
After this has been done, your will notice a file name package.json. If you open that file you will notice the details about your project in it.
So now our working directory is ready to execute node.js codes.
Our first Node.js script :
Let's open a new file and name it as index.js.
As I have told Node.js allows us to write JavaScript codes outside our browser, we will write some JS codes to test this fact.
In the index.js file write "console.log("Hello World!")". Now we have to execute this code.
Any guesses how will we do that?
In the terminal write the keyword "node", followed by the filename as shown in the picture above.
You will find the code has got executed and in the console it prints Hello World!
NOTE : If your terminal says that node is not recognized as an internal or externalcommand, check the process when you added node.exe to your path. Visit : Download Node.js for Windows
Working with JS classes in Node.js
Now we will implement JavaScript classes here. Create a new file, person.js and write the following code:
Here, we are defining a class Person. We are using a constructor to initialize space for the object which we will create. The constructor will take 2 parameters, name and age. We have defined a method greeting() which will print the given sentence in the console.
Now in the index.js file comment out the previous code and write the following code:
Here, we are requiring the person.js file in this file by require("./person"). Unlike React.js we can't use import here. Then we are creating an object of the person class and calling the method greeting() over it.
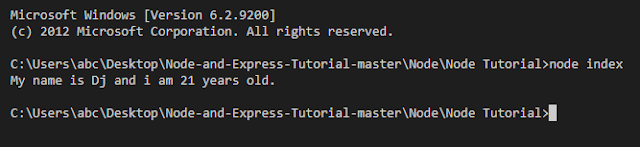
Run the code by :
See the sentence has been logged into the console.
(If you have any problem in JavaScript, let me know in the comment section. Then I will start a blog on JavaScript also.)
Modules in Node.js
While learning Node.js we find 3 types of modules.
They are:
- Core Modules
- Third Party Modules
- User Defined Modules
First we will talk about the Core modules.
PATH Module:
First we will have to require the PATH Module.
const path = require("path"):
Then we will make the best use of path module.
path.basename(__filename) gives us the name of the basefile name.
path.dirname(__filename) gives us the absolte path in which our working file lies.
path.extname(__filename) gives us the extension of the file. It defines what sought of file is that.
path.parse(__filename) give us a JSON object which says everything about the working file we need to know. It is used to create path object.
path.join() is used to concatenate paths.
This has been a really long blog. In the next post, we will discuss about FILE SYSTEM Module, OS Module, URL Module and many more.
If you are liking my posts please do share with your friends.
And I request everyone to provide your valuable feedback in the comment section as it lets me to improve.











Thank you very much for this wonderful information. I hope so many people will be aware of it and helpful too.
ReplyDeleteNode JS Online training
Node JS training in Hyderabad
Very interesting post...
ReplyDeleteWill check all modules of Nodejs
NodeJS Development Company
NodeJS Development Services